デザイナーではないけど、SNSや広告用の画像を作ることはよくありますよね。CanvaやAdobe Expressなど、簡単に画像が作れるツールもあるので、デザイナーでなくとも、ある程度のクオリティの画像を作れます。
Canvaなどにあるテンプレートを元に画像を作っている人もいるでしょう。テンプレートを使えば、必要十分なクオリティの画像が作れるので、それでOKではありますね。
でも「自分が作った画像をより良くしたい!」「改善点を知りたい!」と思うこともあるでしょう。そんなときはChatGPTに、あなたが作った画像の改善点を教えてもらいましょう!
ChatGPTで作った画像は、そのまま使えないことが多い
ネットで「ChatGPT 画像作る」と検索すると、ChatGPTを使って画像を作る方法ばかりがでてくるので、ChatGPTと聞くと「画像を作る」ものだと思い込んでいる方もいらっしゃいます。
 staff みさき
staff みさきChatGPTが作った画像が、そのまま使えるか?と考えると、そのまま使えることは少なく、実用的とはいえません。例えば、↓のような画像が作れても、悪くはないけど、そのまま投稿できるものではないですよね。


このときに、そのまま使える画像を作るために「プロンプト」を考えるのは、効率がよくありません。では、どうしたらいいのか?



それはChatGPTに画像を作ってもらうのではなく、ChatGPTに自分が作った画像に対する改善点のアドバイス(フィードバック)を教えてもらいましょう!
ChatGPTに「素人が作った画像」の改善点を教えてもらう
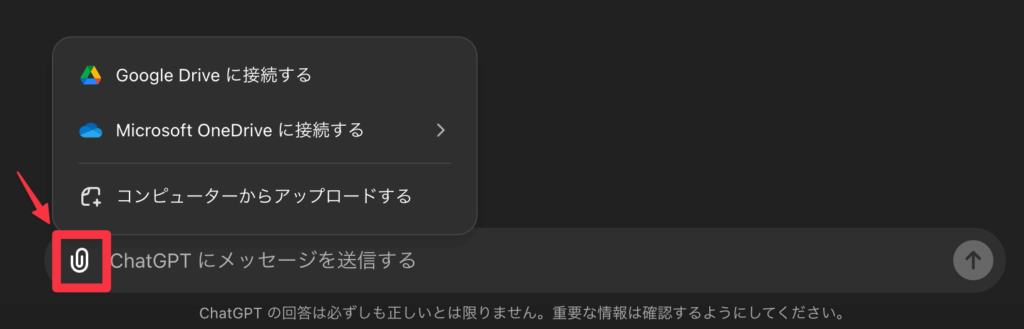
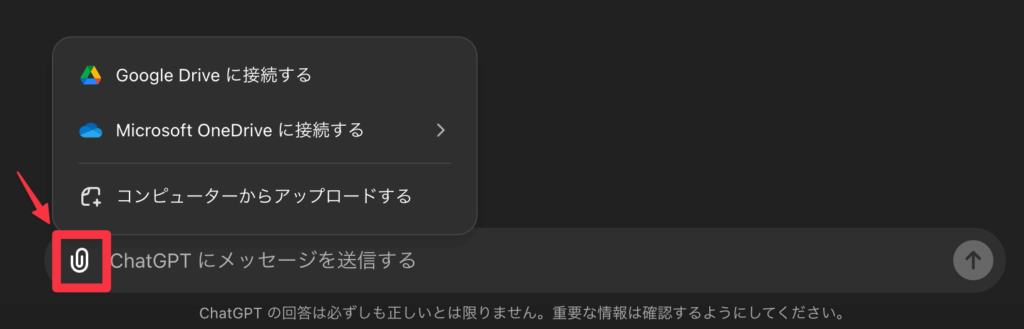
Canvaなどを使って作った画像をChatGPTにアップロードをして、改善点を聞きましょう。ChatGPTに画像をアップロードするには、プロンプト記入欄の左にある「ファイルアイコン」をクリックするとファイルのアップロードができます。(ChatGPTの画面にファイルをドラッグ&ドロップすることでもアップロードができます)


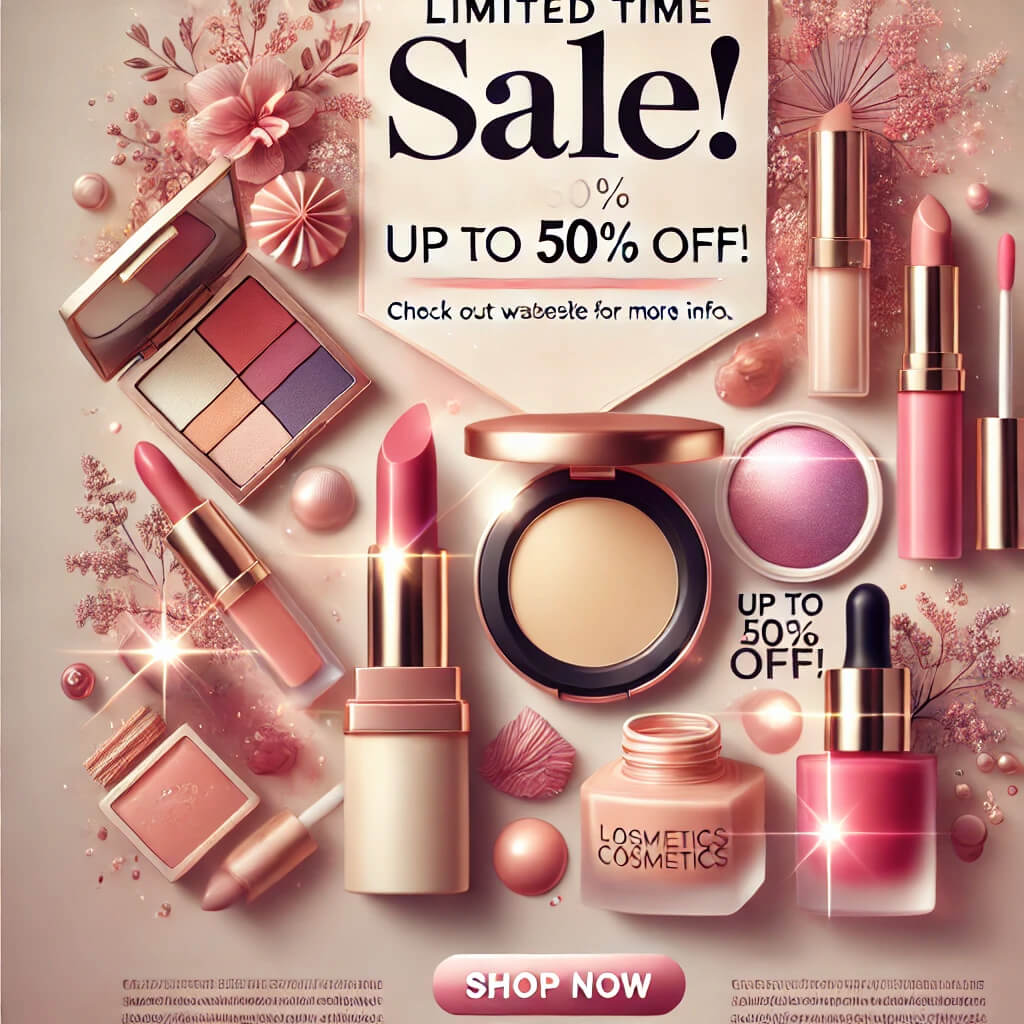
今回は、↓の画像に対してChatGPTに改善点を聞いてみました。Canvaのテンプレートは使わずに、明らかに素人が作ったというような画像にしました。載せるべき情報も足りていない画像です。


ChatGPTに自分が作った画像の改善点を聞いてみた



プロンプト:
この画像はSNSでセールを宣伝するために作った画像です。
あなたは熟練のWebデザイナーです。
この画像を、#目的 に合わせて、さらにクオリティの高い画像にしたいです。改善点を教えて下さい。
改善をするために必要なものがあれば、質問してください。
#目的
・既存のお客様にセールを知らせたい
・多くの人にセールページに来てもらいたい
するとChatGPTからは次の回答がありました。



この画像を「既存のお客様にセールを知らせ、多くの人にセールページに来てもらう」ために最適化するための改善点を以下に挙げます。
1. 強調すべきポイントの明確化
目的がセール情報の告知であるため、「大感謝祭セール」という文字をさらに強調するため、背景に軽い影やハイライトを追加し、フォントを少し太くして目立たせるとよいでしょう。また、少し上部に配置して、バランスを調整することで視認性を高めることができます。
2. テキストのバランス
「9月1日~15日」の部分は、セール期間を強調するために、もう少し大きくするか、異なるフォント(細めのものや、スタイリッシュなフォント)で目立たせると良いです。セール期間は、訪問者の緊急感を引き起こす要素でもあるので、色を変える(例:赤、黄色)などしても視認性が向上します。
3. 視線誘導とCTA(Call to Action)の追加
現在の画像はセールを知らせるために効果的ですが、クリック率を上げるために「今すぐ購入」「詳細はこちら」などの行動を促すボタン(CTA)を追加すると、訪問者が次のアクションを取りやすくなります。このボタンを、画像の下部や右下に配置し、目立つ色(例:オレンジや赤)を使用すると効果的です。
4. 既存顧客向けの特典を追加
既存のお客様に対する特典を示すメッセージ(例:「会員限定の特別割引あり!」や「早期購入でさらに割引!」)を画像の目立つ場所に追加することで、セールの魅力が増します。これは特に既存顧客を引き付けるために有効です。
5. 商品特徴やブランド感の強調
現在の製品の写真は美しいですが、もう少し製品の特徴やブランド感を伝えるために、画像上に製品名や簡単な説明(例:「高保湿セラム」「オーガニック成分使用」など)を追加することで、視覚的にどんな製品なのかを明確に伝えることができます。
6. 背景の調整
製品に焦点を当てるために、背景の明るさを少し調整してみるのもよいでしょう。少し落ち着いたトーンや明るさの微調整により、製品自体がより際立ちます。
7. ソーシャルシェアやハッシュタグの提案
セールを拡散してもらうために、「#大感謝祭セール」「#特別割引」などのハッシュタグを追加して、SNSでのシェアを促進することも一つの戦略です。これにより、フォロワーが拡散しやすくなります。
これらの変更で、画像がさらにプロモーションに効果的なものになると思いますが、他に質問や確認したい点があれば、お知らせください!
凄いですね。画像内に書かれている「大感謝祭セール」という文字を認識しています。さらにフォントや色、背景の明るさに対するアドバイスもあります。
プロンプトには商品の詳細を書いていないのに、商品が「化粧品」であることを認識して、プロンプトに書かれた目的に合わせて、CTAを入れることや、特典を追加する、ブランドの強調についてもアドバイスをしてくれています。
これだけでも、どういった加工をしたらいいか、どんな情報を追加すべきかがわかりますが、さらにChatGPTに、さらに「具体的に、どうすればいいか」を聞いてみました。



プロンプト:
ありがとうございます!それぞれの改善点について、具体的に、どうするればいいかを教えて下さい。



こちらこそ!それでは、具体的な改善方法について詳細に説明します。
1. 強調すべきポイントの明確化
背景に影やハイライトを追加する方法: 画像編集ソフト(PhotoshopやCanvaなど)を使用して、テキストに軽い影(ドロップシャドウ)を追加します。影の方向や強さを調整して、文字が背景から浮き立つようにします。また、テキストにグラデーションや光沢感のあるハイライトを追加することも効果的です。
フォントを太くする: 現在のフォントを太字(Bold)に変更するか、より太いフォントを選びましょう。特に、インパクトのあるフォント(例:Roboto Bold, Montserrat Extra Boldなど)を選ぶとセールの重要性が視覚的に伝わります。
2. テキストのバランス
セール期間のフォント調整: 例えば、「9月1日~15日」の部分に、視認性の高いサンセリフ系フォントを使用し、文字の大きさを20~30%ほど大きくすることを考えてみてください。文字の色をオレンジや赤に変えることも検討すると、セール期間がさらに目立つようになります。
フォントの種類: 異なるフォントを組み合わせることで、視覚的な区別がしやすくなります。メインのセールタイトルに太めのフォント、期間にはやや細めのフォントを使用すると、テキストが整理されて見えます。
3. 視線誘導とCTA(Call to Action)の追加
CTAボタンの追加: 画像の下部に「今すぐ購入」や「詳細はこちら」というCTAボタンを追加します。Canvaなどのツールを使って簡単に追加できます。ボタンの色はオレンジや赤など、目立つ色を選び、テキストには読みやすい白や黒を使用すると効果的です。ボタンの角を丸くするなど、デザインにも柔らかさを加えるとクリックしやすい印象になります。
ボタンの配置: 画像の右下か左下にボタンを配置し、視線が自然に商品からボタンへと誘導されるようにします。
4. 既存顧客向けの特典を追加
メッセージの追加: 「会員限定割引」や「早期購入で特典あり」などの短いメッセージをテキストボックスとして追加します。このテキストはセールタイトルのすぐ下、またはセール期間の近くに配置します。フォントはメインタイトルとは違う色で、少し目立つように調整しましょう。
装飾の追加: テキストを囲むフレームやリボンのような装飾を加えると、特別感が増します。
5. 商品特徴やブランド感の強調
商品名の追加: 現在は商品のビジュアルのみが中心ですが、商品名やキャッチフレーズ(例:「しっとり潤う」「自然由来の成分」)を追加することで、ユーザーにどんな商品なのかを明確に伝えます。テキストは製品の近くに配置し、目立つが控えめなフォントサイズで書くと良いです。
特徴を補足するテキスト: 製品の特長を1〜2つ、短いフレーズで入れると、訴求力が高まります。「自然派」「高保湿」「敏感肌に優しい」など、商品が持つ価値を強調するワードを追加してください。
6. 背景の調整
背景の明るさや色合いを調整: 画像編集ソフトを使い、背景の明度や彩度を少し下げることで、製品やテキストがさらに際立ちます。製品の水滴や光の反射は美しいので、それを保ちながら周囲の要素が主張しすぎないように調整します。
背景にぼかしを加える: 製品やテキストが浮き上がるように、背景にわずかな**ぼかし(Blur Effect)**を加えるのも効果的です。
7. ソーシャルシェアやハッシュタグの提案
ハッシュタグの追加: 「#大感謝祭セール」「#スキンケアセール」「#特別割引」など、効果的なハッシュタグを画像の下部に小さく配置します。テキストの色は画像の他の要素とぶつからない控えめな色を選びましょう。
ソーシャルメディアアイコン: 小さなSNSアイコンを追加し、キャンペーンをSNSでシェアするよう促すことで、拡散を狙うことができます。
これらの改善を行うことで、より効果的に既存顧客にアピールし、同時に多くの人にセールページを訪問してもらえるようになると思います。ツールや編集に関して具体的に質問があれば、さらに詳しくお答えします!
改善点について、具体的なアドバイスが返ってきました。このアドバイスを取り入れて画像を修正すれば、画像のクオリティが上がるでしょう。
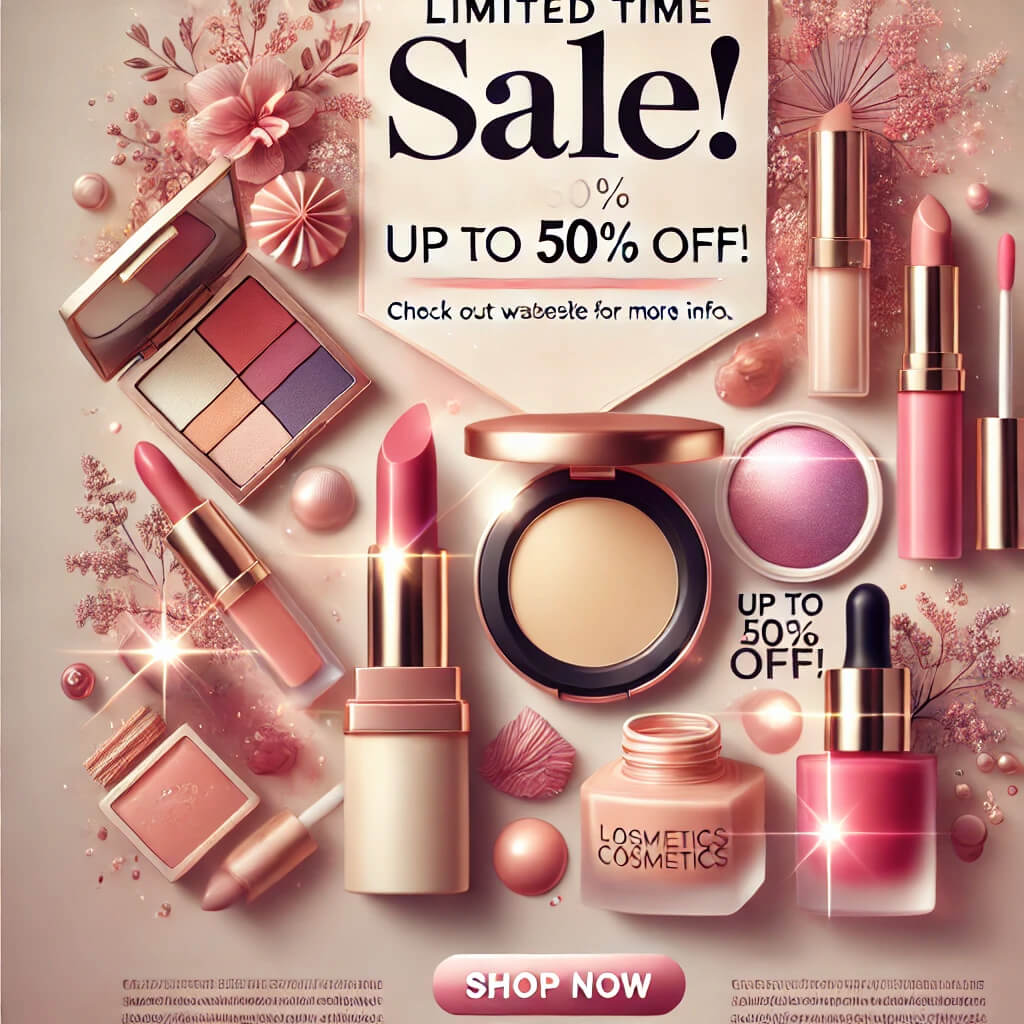
試しに改善点を含めた画像をChatGPTに生成してもらった
文字だけではアドバイス内容がわかりづらいかとおもったので、どんな画像を作ったらいいのかをChatGPTにアドバイス内容を反映した画像を作ってもらいました。



画像のイメージを持ちたいので、上記の改善点を反映した画像を作ってください。





こちらが、改善点を反映した新しいセール宣伝画像のサンプルです。各要素を強調しつつ、商品の魅力を最大限に引き出すデザインを目指しています。さらなる調整が必要な場合や、追加のフィードバックがあればお知らせください!
そのまま使える画像ではありませんが、どんな画像を作ったらいいのかを、文章よりもイメージしやすくなったと思います。
ChatGPTにアドバイスをもらうのがオススメの活用法
ChatGPTが提示してくれた内容は、改善点として、ごくごく当たり前の内容ですが、元の画像を認識したうえで適切なアドバイスをしてくれているので、とても参考になります。
今回は、角が立つのでCanvaなどの画像作成ツールのテンプレートを使いませんでしたが、テンプレートを使えば、そもそも及第点以上の画像を作ることができます。その画像に対して、ChatGPTからアドバイスをもらえば、より目的にあった画像が作れるでしょう。
画像の完成度の最終チェックにもなりますね。
また、ChatGPTにアドバイスをもらうときのプロンプトで、「上品なイメージを持ってもらいたい」など「目的」の内容を増やしてみるのもいいでしょう。



ChatGPTの活用法として、画像を作ってもらうのではなく「改善点を教えてもらう」「アドバイスをもらう」を意識して、ぜひご自身が作った画像でも試してみてください!