ECサイトで欠かせないのが「商品写真」です。商品ページを作るときには、気合を入れて立派な商品写真を撮影しているECサイトがほとんどだと思います。
商品ページを作った後で、別の商品写真が必要になることもありますよね。そのときに、社内に撮影環境が整っていなければ、予算や時間の都合で、改めて、しっかりとした商品撮影をするができないことがあります。とくに1枚の商品写真を撮るためだけだと、スタッフだけでなんとかしないといけないこともあるでしょう。
いざ商品撮影をしようとすると、意外と望む背景を作るのに手間がかかってしまうこともあります。そんなときに、商品の写真を物撮りだけして、背景を生成AIで作ると手間もコストも時間も節約することができます。
今回は、AdobeのPhotoshopを使って、生成AIで商品写真の背景を変える方法をご紹介します!
Photoshopの生成AIを使って商品写真の背景を変える(作る)
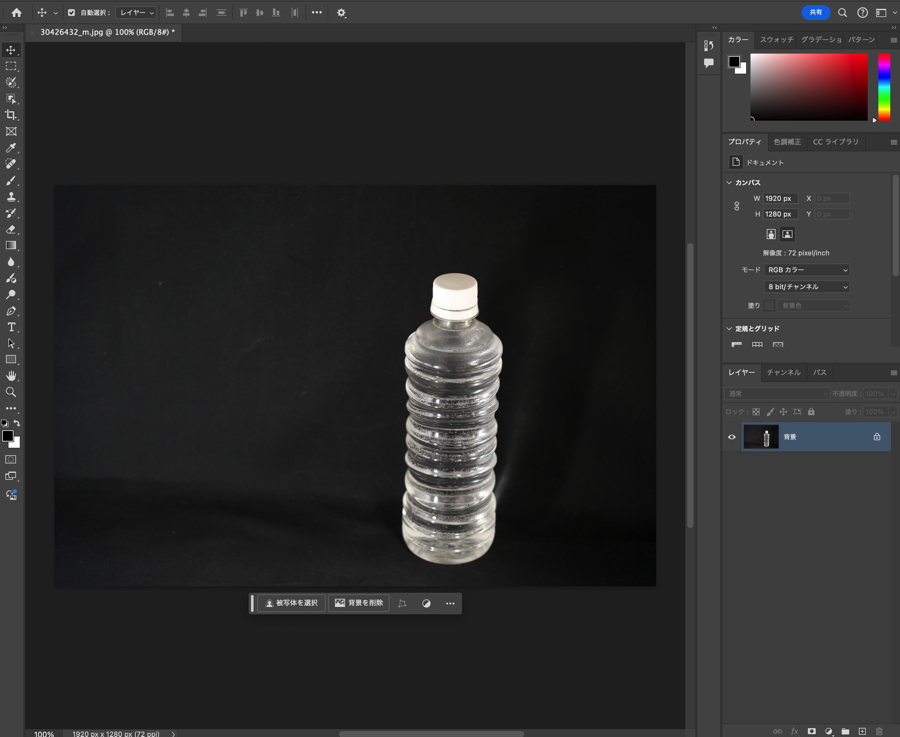
まずは元素材となる商品写真です。物撮り用の撮影ボックスで撮ると、こんな感じになりますよね。

次に、紹介する方法で、生成AIで背景を作った商品写真です。けっこういい感じですよね。この写真は背景を作っただけの状態なので、ここから、さらに加工をすれば、必要十分な商品写真になると思います。

Photoshopの生成AI機能を使って商品写真の背景を変える方法
まずは撮影をした商品写真をPhotoshopで開きましょう。

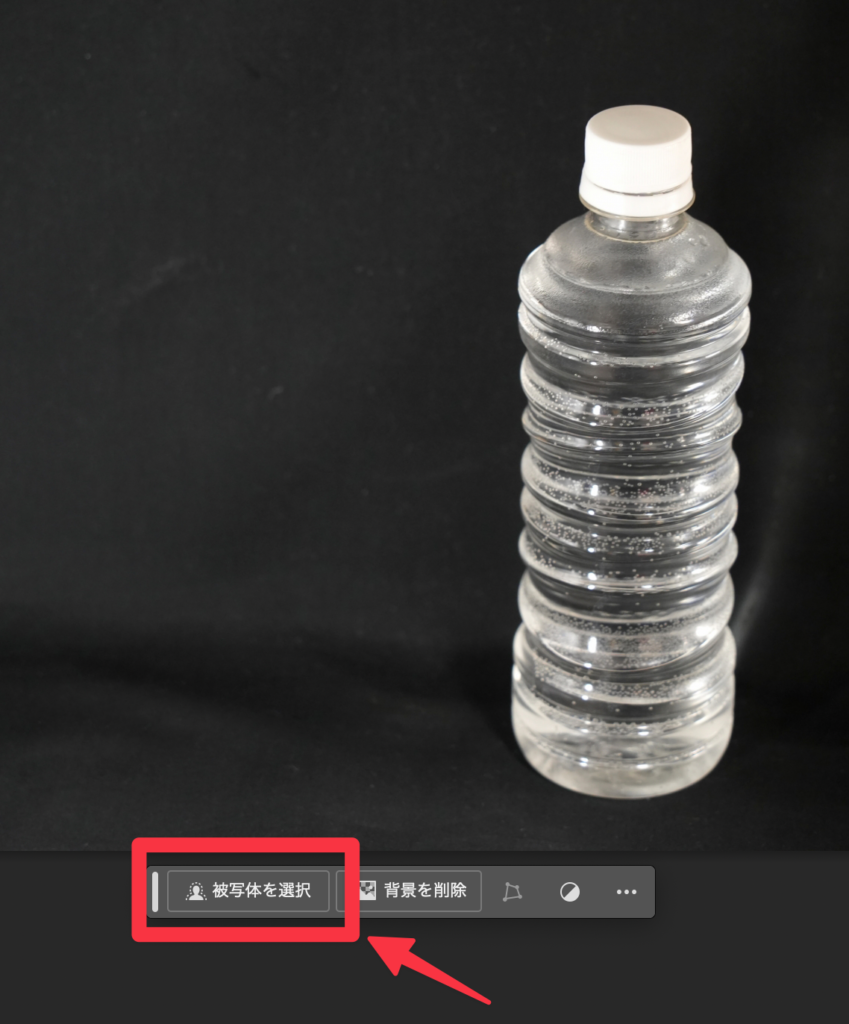
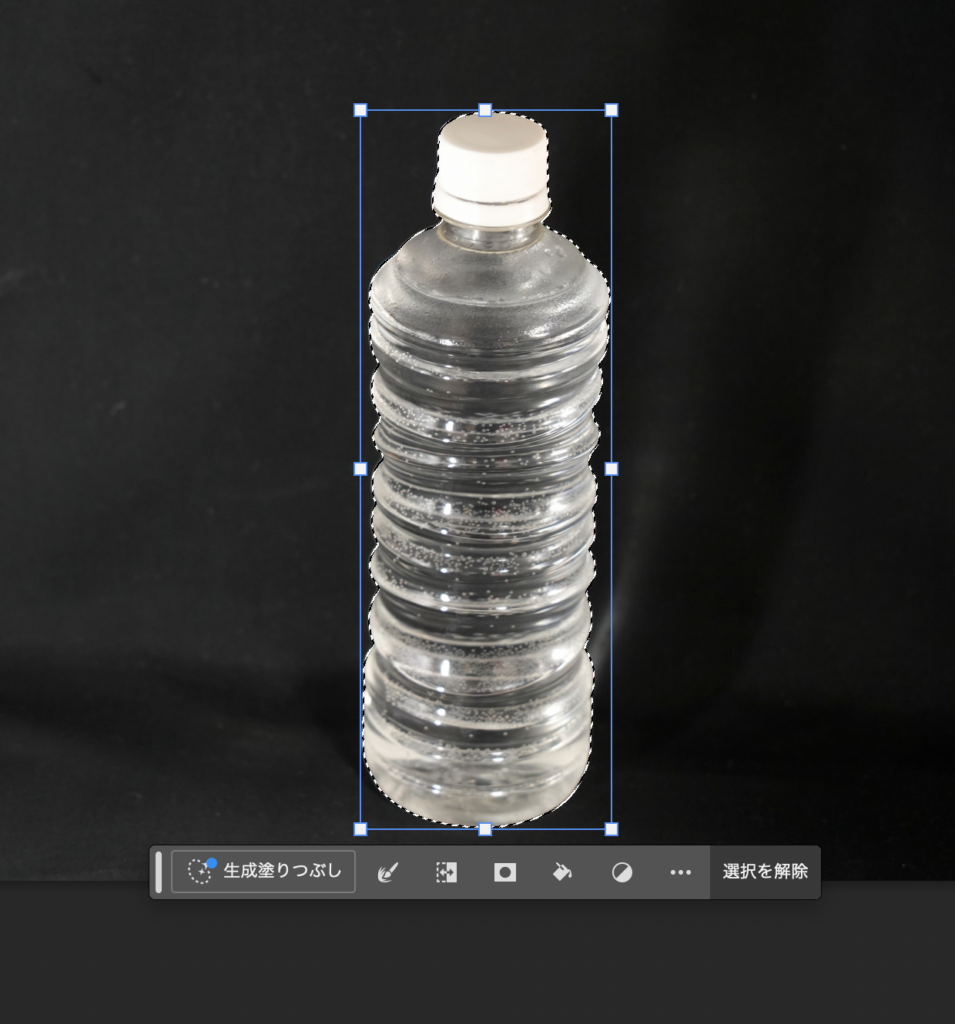
次に写真の下に表示されているメニューの「被写体を選択」をクリックします。

これで、商品(ここではペットボトル)だけが選択された状態になります。

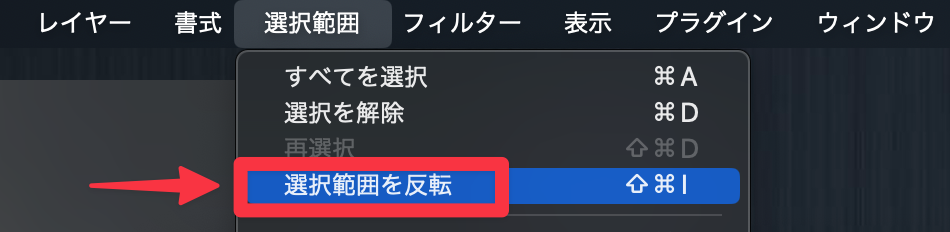
今回は「背景」を変更したいので、商品ではなく、商品以外の部分を選択するためにPhotoshopのメニュー「選択範囲」から「選択範囲を反転」をクリックします。

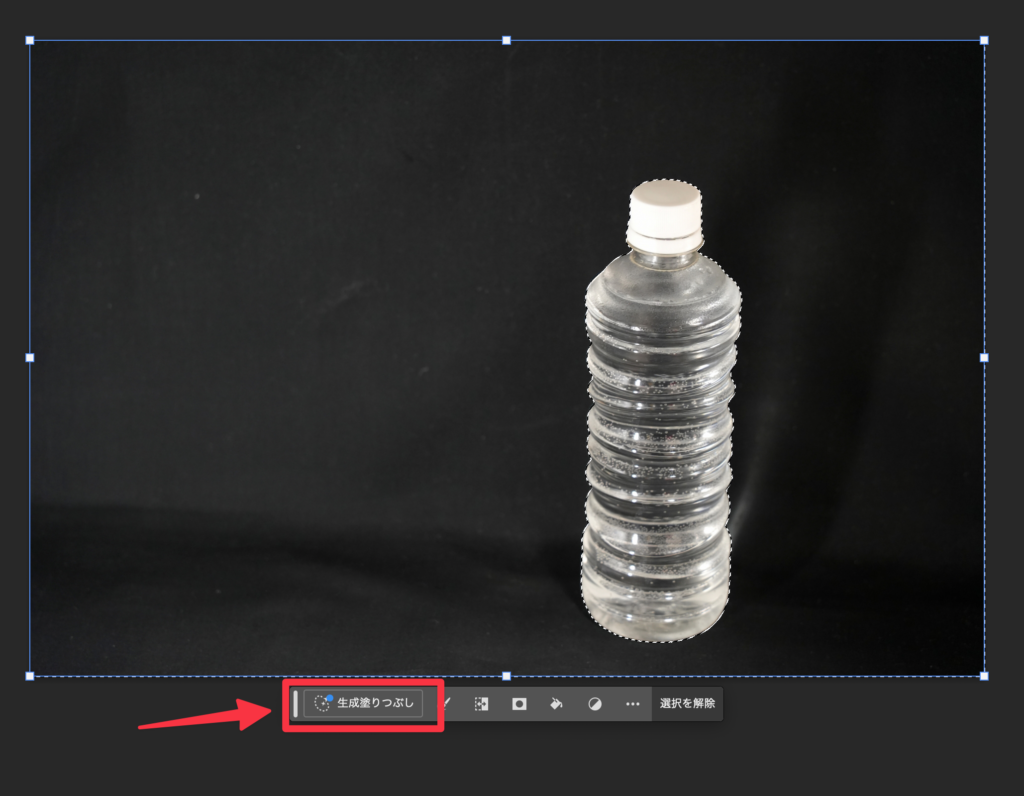
これで、商品以外の部分が選択された状態になります。ここで、いよいよ「生成塗りつぶし」をクリックします。

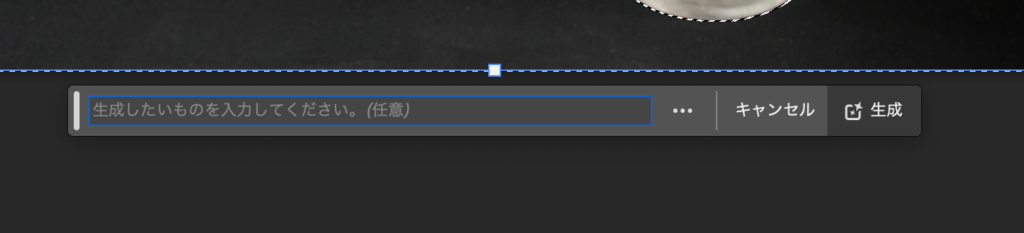
「生成したいものを入力してください。」と書かれているプロンプトの入力欄に、背景として生成したいものを書きます。

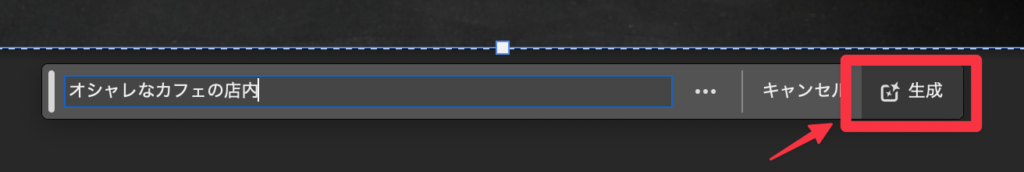
今回はプロンプトとして「オシャレなカフェの店内」と入力をしました。入力をしたら「生成」のボタンをクリックします。

入力した内容をもとに生成がはじまります。

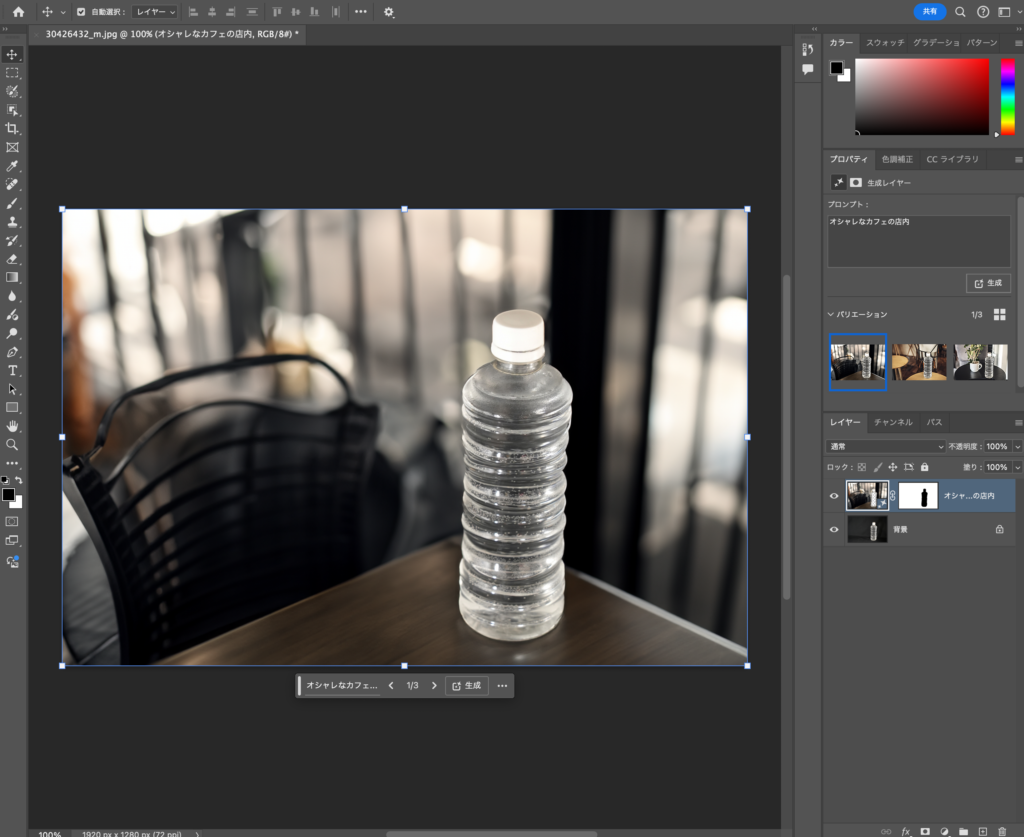
生成が終わると、商品写真の背景に生成された画像が表示されます。

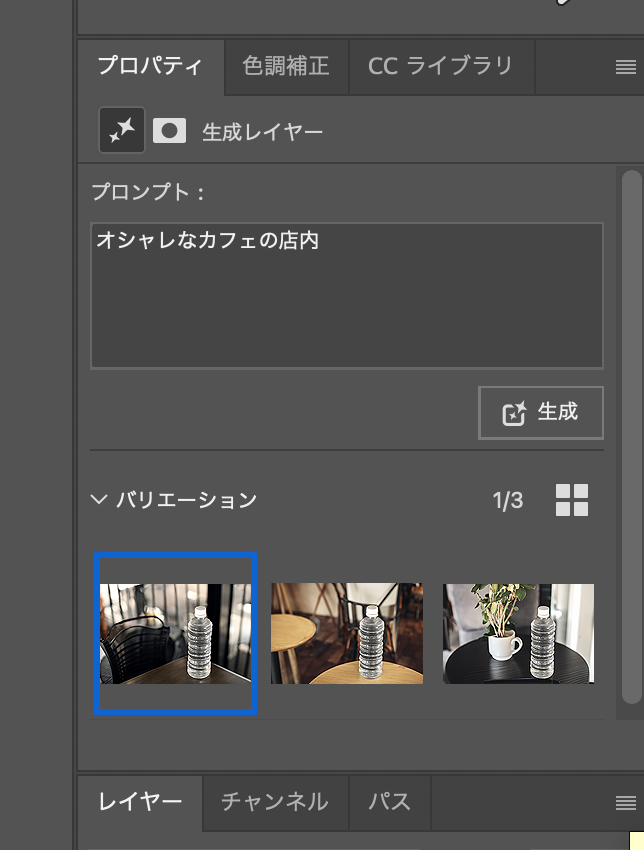
画面の右側の「プロパティ」を見ると「バリエーション」があります。Photoshopの生成では3つのバリエーションが同時に生成されます。それぞれをクリックすると、その画像に切り替わります。

生成された背景がいまいちだったときは、「生成」ボタンをクリックして、再度生成をする。またはプロンプトを変えて生成をすることができます。
プロンプトを「海岸で波を受けている」と変更してみると、次のような背景になりました。

ペットボトルのまわりに水があたっている感じは、本当に海岸にペットボトルが置いてあるように見えますよね。
生成AIを使って手間やコストを減らす
このままではペットボトルの輪郭に違和感があるので、Photoshopで修正をする必要がありますが、わざわざ海岸まで行って商品写真を撮る場合と比べたら手間も時間もコストも、かなり削減することができます。
今回は、簡単なプロンプトで背景を生成しましたが、プロンプトの書き方や内容によって、生成される背景画像はだいぶ変わります。いろいろ試しながら適した背景画像が生成されるプロンプトを探してみてください!